Сайт — лицо бизнеса. Современный сайт привлекает людей, они хотят больше узнать о вас и в конечном итоге стать клиентами. Плохо спроектированный или устаревший сайт делает ровно противоположное.
Ниже приведены несколько простых советов и инструментов, которые можно использовать для оценки сайта. Мы подробно рассмотрим дизайн, контент, пользовательский интерфейс и технические элементы.
Кому очень лень читать дальше, смотрите видео.
Дизайн и графика
Пользователь «судит книгу по обложке» — он сразу уйдёт, если всё долго загружается, виснет и не открывается. Не удивительно, что чаще всего в веб-студии обращаются люди за редизайном со словами: «Хотим современный сайт».
Вот несколько признаков того, что сайт необходимо переделать.
1. Сложный и тяжёлый
Для первого впечатления человеку нужно около 50 миллисекунд (0,05 секунд). В этот момент сайт должен быть понятен и не раздражать. По принципу «чем проще, тем лучше».
Посетители должны сразу понять, где они и куда надо кликнуть, чтобы просмотреть портфолио, прочитать статью, сделать заказ и так далее.
Здесь важны интерфейс, цвета, графика и шрифт — всё это помогает выделить важное.
Рассмотрим пример Skinnyties.com.
Здесь не знаешь, на что смотреть. Заголовок не выделен, глаз ни за что не цепляется, панель навигации также теряется. Из-за перенасыщенности не сразу понятно, что компания продаёт галстуки.
Этот упрощённый белый макет делает всё более «открытым» — с акцентом на продукт. Внимание посетителя сразу направлено к заголовку текста. Для дальнейшей навигации по сайту есть три кнопки ниже.
На каком сайте удобнее просматривать каталог? Ответ очевиден.
2. Некачественная графика
В эпоху 12-мегапиксельных камер смартфонов легко получить качественные фотографии с высоким разрешением. Если вы не фотограф, стоковые сайты предлагают много вариантов качественного фотоконтента. Есть даже много бесплатных!
Проверьте свой сайт на наличие изображений низкого качества, нечётких или растянутых фотографий. Если они есть — уберите их немедленно.
3. Слишком много стоковых фотографий
Даже с топовыми картинками из фотобанков лучше не перебарщивать. Все мы видели эти фотографии счастливых работников call-центра, моделей с улыбкой в офисных помещениях и так далее. Пользователи знают, что это не по-настоящему, и только отдаляются от ваших реальных продуктов.
Кроме того, конкуренты могут использовать те же снимки. Как в случае Everywhere Girl, которая позировала для фотобанка и оказалась в рекламных объявлениях для Dell, Microsoft, Greyhound Bus Lines, американского флота и так далее.
Инвестируйте в собственную фотографию и создавайте подлинные образы.
4. Сайт не отражает текущий бренд
Сайт должен всегда быть лучшей и самой современной версией вашей компании. Если вы обновили свой логотип, изменили фирменные цвета или стиль любого из материалов — сайт также должен меняться вместе с ними. Фирменный стиль создаёт «лицо» вашего бизнеса, и несоответствие между вашим сайтом и другими материалами может нанести ущерб авторитету.
Представьте, что потенциальный клиент узнает о вас на сайте, потом вы отправляете ему по электронной почте КП, брошюру или любой другой материал, который выглядит по-другому. Скорее всего, посетитель начнёт сомневаться, что это одна и та же компания, и вы потеряете его доверие.
Убедитесь, что брендинг на сайте актуальный и последовательный.
5. «Работаем с 1997 года»
Здорово, что ваш бизнес такой надёжный и стабильный, но с момента первых сайтов интернет сильно изменился. Первые сайты были простыми информационными и не располагали инструментами, которые мы используем сейчас для дизайна и прототипирования.
Будем откровенны: первые сайты были уродливы.
С тех пор сайты стали полноценными инструментами для коммуникаций, от которых пользователи ждут пользы и решения какой-либо задачи. Сайт Apple, вероятно, отлично зарекомендовал себя в 1990-х годах, но современный пользователь убежит с него в одно мгновение.
Если ваш сайт по-прежнему выглядит так, как сайт Apple 90-х — пришло время все поменять!
Контент
6. Неактуальная информация, особенно контакты
Согласно исследованию KoMarketing, 86% посетителей ищут информацию о продуктах или услугах, а 65% посетителей хотят видеть контактную информацию. Это достаточно большая часть потенциальных клиентов, которые вы дезинформируете, если контент на сайте не обновляется.
Вообще, недооценивать актуальность контактов нельзя, поскольку её ищут не только клиенты, но и поисковые машины. Результаты выдачи Google в большей степени зависят от названия, адреса, электронной почты и номера телефона. Любая ошибка в них ставит под угрозу рейтинг в поиске.
Разумеется, вы должны обновлять свой сайт, если офис переезжает в другое место или вы выпустили новый продукт.
7. Сложные и устаревшие страницы
Видели сайты, где разделе «Новости» загрузили три статьи в 2011 году, и с тех пор этот раздел не трогали? Информация может быть верной, но такие признаки явно сигнализируют о том, что сайтом никто не занимается и компания может быть давно закрыта.
Даже у NBA есть древние страницы, например, сайт Майкла Джордана. В правом меню видно, что с 1998 года — мёртвый период этого раздела.
Такие страницы помимо прочего препятствуют навигации пользователей и затрудняют поиск информации. Простота — ключ к эффективной навигации, а старые страницы только отвлекают от более важных областей вашего сайта.
8. «Недавно же обновляли!»
Хоть и нет единого правила того, как часто нужно обновлять сайт. Одни сайты меняются раз в три месяца, другие — раз в год. К этому следует относиться как к автомобилю — что сайт с той же регулярностью нуждается в проверках, изменениях и настройках. А как мы знаем, «регулярно» — для каждой машины толкуется по-своему.
Свежий контент не только привлекает и удерживает посетителей, но и повышает рейтинг поиска. Google имеет «коэффициент свежести». Этот алгоритм влияет на ранжирование именно на основе того, как давно была опубликована страница, как часто изменяется контент и насколько существенны изменения.
9. Контент не привлекает внимания
Тексты должны заставить людей остаться на сайте. Поэтому необходимо убедиться, что домашняя страница отвечает на главные вопросы посетителей.
- Чем занимается компания?
- Как вы мне поможете?
- Что мне делать дальше?
Рассмотрим этот пример.
Сразу видно, что это юридическая фирма с ссылками на опытных юристов, активными кнопками в разделе «Наша специализация» и зданием суда на главной.
Копия заголовка отвечает на вопрос «Зачем мне это нужно?».
Вопрос привлекает внимание к результатам фирмы и её опыту, а яркие кнопки сообщают посетителям, что они должны делать дальше — либо читать дальше, либо связаться с юристом.
10. Расплывчатый призыв к действию или его отсутствие
Ваш сайт должен приводить к результатам: привлекать посетителей, потенциальных клиентов и генерировать продажи. Для этого посетители должны знать, что делать дальше.
Чёткий призыв к действию (CTA) подсказывает посетителям следующий шаг — им может быть подписка на рассылку новостей, посещение мероприятия, необходимость в консультации и сам онлайн-заказ.
Этот CTA несёт сообщение, выгоду и работает с возражениями (Source:Copyblogger).
Убедитесь, что призыв к действию привлекает внимание посетителя. Смелые цветные кнопки и щелчки также помогают привлечь внимание. Создайте простое, привлекательное предложение, которое демонстрирует чёткую ценность.
Опишите проблему и гарантируйте результат. Также можно встроить онлайн-консультанта вблизи кнопки, чтобы работать с возражениями. Это может не всегда требоваться, но чем больше способов выйти на диалог с посетителем , тем лучше.
Опыт взаимодействия
11. Нет мобильной версии
Согласно статистике, на мобильные устройства приходится 5,135 млрд человек — на 4% больше, чем год назад, и это число растёт. Делая адаптивные сайты, мы ориентируемся более чем на половину аудитории.
Мобильная версия больше не роскошь — это требование!
Кроме того, Google теперь сначала индексирует сайты с мобильной версией и наказывает старые неадаптивные.
А ваш является ваш сайт мобильным? Проверить это можно инструментомGoogle.
12. Долго загружается
Всех раздражает медленная загрузка веб-страниц. Посетители не будут ждать обновления страницы больше пары секунд.
Как быстро должны загружаться страницы?
Простой ответ: как можно быстрее. Согласно Kissmetrics, даже односекундная задержка может сократить конверсию на 7%. Взгляните на их инфографику — и вы увидите, что до 25% пользователей уходили со страницы со временем загрузки в четыре секунды.
Думаете, что ваши страницы загружаются быстро? Проверьте здесь.
13. Отказы
Когда посетители у вас на сайте, вы хотите, чтобы они остались и завершили покупку, заказ или заявку. Один из способов оценить эффективность и юзабельность сайта — посмотреть на показатель отказов. Статистика представляет собой процент пользователей, которые попадают на сайт и уходят, не просматривая другие страницы (другими словами, одностраничные посещения).
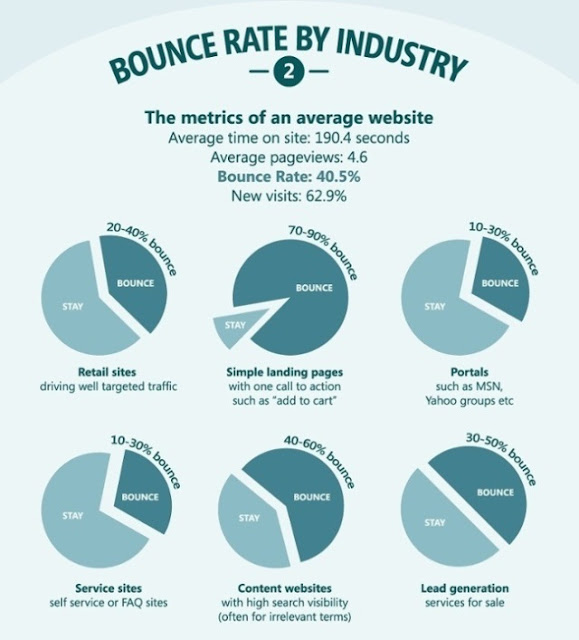
Чем ниже показатель отказов, тем лучше, но среднестатистический коэффициент отказов сильно варьируются в зависимости от отрасли и типа страницы.
Например, сайт блога может иметь показатель отказов на 70-90%, потому что посетители редко читают более одной статьи во время посещения. В то время как сайт услуг имеет гораздо более низкий показатель отказов 10-30%, потому что посетители посещают несколько страниц для глубокого понимания их деятельности.
Посмотреть полную инфографику от Kissmetrics.
Google Analytics — это самый простой способ проверить показатель отказов, поэтому важно, чтобы он правильно настроен на сайте. Google даёт среднюю частоту отказов на сайте, а также проверяет частоту отказов для отдельных страниц. Начните с домашней страницы, а затем проверьте показатели на других страницах.
14. Страницы и ссылки с ошибками
«Ошибка 404: страница не найдена». Такая ошибка всплывает, когда страницы перемещены или переименованы на вашем или другом сайте. Или изображения или видео были перемещены (или больше не существуют).
Разочарование пользователей — это ещё не всё. Битые ссылки останавливают поисковые системы от сканирования и индексирования сайта. Это вредит ранжированию.
Не забывайте чистить сайт, например, проверкой мёртвых ссылок.
15. Сложная навигация
Представьте, что вы едете в переполненном городе с незнакомыми дорожными знаками или вовсе без дорожных знаков и стоп-сигналов. Хаос. Вот как выглядит ваш сайт без чёткой навигации.
Что делает сайт виртуальной пробкой?
Во-первых, скрытая панель навигации. Когда вы едете по дороге, вы знаете, куда смотреть, чтобы увидеть знак или светофор. Ваши посетители так же ждут, что ваша панель навигации будет находиться либо в верхней части сайта, либо на левой боковой панели. Не заставляйте их искать его в других местах.
Навигация с непонятными ярлыками тоже усложняет работу пользователя. Например, навигационная ссылка Discover может иметь много значений: это может быть информация о компании, предложения новых продуктов или блог. Сайты ecommerce особенно перенасыщены перечислением множества подкатегорий продуктов. Их настолько много, что это путает.
И наконец, не разочаровывайте посетителей страниц, ожидающих увидеть элементарные вещи на своих местах, например, «О нас», «Продукты или услуги» и «Контактная страница». Это может показаться скучным, но когда речь касается навигации, придерживайтесь стандартов.
Навигация — не тот случай, когда надо изобретать велосипед.
Технические аспекты
16. Вас нет в результатах поисковой выдачи
Есть миллион причин, почему вас не видят поисковые системы. Возможно, сайт не оптимизирован соответствующими тегами и ключевыми словами. Возможно, геолокация неполная или неверная, что исключает из результатов локального поиска Google. Возможно, возникли проблемы с привлечением качественных входящих ссылок на контент сайта.
Суть в том, что, если вы не входите в топ-10 (или хотя бы топ-30) поисковой выдачи, вы теряете огромный трафик. По результатам исследования Advanced Web Ranking, самый большой трафик приходится на первые три объявления, это одна треть всех кликов.
Используйте бесплатный инструмент Rankscanner, чтобы помочь определить рейтинг поисковой системы для ключевых условий поиска.
Поисковая оптимизация — сложная и постоянно меняющаяся головоломка, поэтому, если вы твёрдо хотите выйти в топ, подумайте о том, чтобы нанять эксперта по SEO.
17. Сложный и не понятный URL
URL-адреса помогают посетителям определить, как организован сайт и какой контент он должен ожидать на странице. Хорошо, когда ключевые слова находятся в URL-адресах. Старайтесь спроектировать их так, чтобы они имели смысл в первую очередь для людей, а не для поисковых систем.
Ниже пример инфографики, где показано различие между простым для чтения URL-адресом и тем, что приводит к уходу пользователей.
Делайте свои URL-адреса короткими и простыми. Используйте дефисы для разделения слов, а не знаки плюс, подчёркивания или пробелы.
18. На сайте всё ещё есть элементы Flash
Вспомним, Adobe Flash — это программное обеспечение, которое было очень популярно в периоды чёрного SEO для запуска видео, анимации и игр на сайте. Из-за слабой безопасности и низкой производительности Flash больше не поддерживается на большинстве мобильных устройств, и многие браузеры постепенно от него отказываются.
А вы знали, что Apple была одной из первых компаний, которая отошла от Flash. Стив Джобс написал весьма спорное письмо по этому вопросу ещё в 2010 году, ссылаясь на то, что iPhone, IPad и другие устройства не поддерживают Flash. Современные сайты чаще всего используют HTML5 и другие системы, которые не зависят от программного обеспечения Adobe.
Вывод: если у вас всё ещё есть элементы Flash на сайте — определённо время для обновления.
Вот инструмент для проверки Flash.
19. Никаких социальных сетей
В современном мире, ориентированном на социальные сети, ссылки на них дают посетителям возможность легко с вами взаимодействовать и делиться своим контентом. Если у вас есть активные профили в социальных сетях на Facebook, LinkedIn, Instagram и так далее, вам следует подумать о кнопках с иконками на главной странице и в шаблоне электронной почты.
Как правило, ссылки на социальные сети располагаются в нижней части странице или в левом меню.
И что, обновлять прямо сейчас?
В чём-то ваш сайт лучше других, а в каких-то моментах — не очень. Может быть, он хорошо оптимизирован, но не адаптивный? Или у него ужасный дизайн, но популярный блог?
Как решиться на обновление?
Это легко. Хорошая новость — многие обновления легко добавить на сайт в рамках регулярного текущего процесса обслуживания. Рассматривая более глобальные апдейты веб-сайтов, задайте себе два вопроса:
- Я горжусь своим текущим сайтом?
- Отражает ли это мой бизнес?
Если вы не можете с уверенностью ответить «да» на эти вопросы — определённо время для нового сайта!
https://bit.ly/2QSjv06












Комментариев нет:
Отправить комментарий