Шрифт сопровождает нас везде: на упаковках продуктов, вывесках, экранах телевизоров и смартфонов. Но выбрать из тысяч гарнитур нужный шрифт (для выражения даже простой идеи) для тех, кто не занимается версткой профессионально, довольно затруднительно. Эрик Шпикерманн. О шрифте – на простых и привычных примерах показывает, что типографика – не искусство для избранных, а мощный инструмент доступный всем, кому есть что сказать и кто хочет выразить свои мысли как на бумаге, так и на экране. Вы поймете, откуда взялось множество разных гарнитур, как надлежит их использовать и почему каждый день их требуется все больше и больше.
Эрик Шпикерманн. О шрифте. – М.: Манн, Иванов и Фербер, 2017. – 208 с.
Глава 1. Шрифт вездесущ
Если вы думаете, что выбор шрифта — дело малозначительное, поскольку все равно никто не заметит разницы, то удивитесь, узнав, как много времени и сил специалисты уделяют совершенствованию деталей, невидимых нетренированному глазу.
Системы дорожных знаков должны удовлетворять многочисленным требованиям. В инверсии, например, белые буквы на синем фоне, шрифт кажется более жирным, чем в позитивном использовании (например, черные буквы на желтом фоне), а знаки с внутренней подсветкой воспринимаются не так, как с внешней (рис. 1).
Рис. 1. Инверсия
А. Для большей заметности темным буквам на светлом фоне необходимо добавить «весу», но не перебарщивая. B. Светлые буквы на темном фоне должны быть потоньше, тогда они будут смотреться четко, как и в других вариантах. C. В слишком насыщенном шрифте теряются внутрибуквенные просветы (внутренняя часть знака, поле, частично или полностью находящееся между его элементами), и буквы расплываются. D. В инверсии шрифт усиливает этот эффект. Знаки с задней подсветкой выглядят еще хуже.
Глава 3. Рассматривая шрифт
Типографическая головоломка. Как вы думаете, какой шрифт соответствует каждому виду обуви? Отметьте, какая буква из ячеек с названием шрифта соответствует номеру с картинкой обуви. Ответы даны в конце заметки.
Рис. 2. Шрифты и настроение
Неофициальная классификация шрифтов (рис. 3).
Рис. 3. Неофициальная классификация шрифтов
Официальная классификация Adobe (рис. 4). Для каждой категории мы выбрали наиболее характерный шрифт, стараясь не прибегать к самым известным.
Рис. 4. Официальная классификация шрифтов от Adobe
Рис. 5. Элементы шрифта
Глава 4. Назначение шрифта
Шрифт могут прозвать «рабочей лошадкой», если он не бросается в глаза, и, следовательно, мало кто помнит его название. Вот что требуется от рабочего шрифта.
- Хорошая насыщенность нормального начертания: не очень светлая, чтобы не исчезнуть при копировании (такое ощущение, что в наши дни копируют абсолютно всё), и не очень жирная, чтобы формы букв не заплывали.
- Как минимум одно жирное начертание, которое ощутимо отличается от нормального.
- Разборчивые цифры — это принципиально важно, потому что плохо различимые цифры могут в худшем случае привести к опасным ситуациям.
- Экономичность — шрифт должен быть достаточно узким, чтобы вмещать большие фрагменты текста в имеющееся пространство, но не настольно узким, чтобы превратиться в нечитаемый.
Бренды должны говорить на своем языке. Шрифт — это визуальный язык. Если использовать банальный и избитый шрифт, сам бренд и его продукция или аудиовизуальные материалы станут банальными и даже незаметными. В 1990 году Курт Вайдеман спроектировал три гарнитуры для Mercedes-Benz, которая фактически представляла собой систему для всех брендов и суббрендов. Corporate А – антиква, шрифт с засечками для автомобилей; S — без засечек, предназначенный для грузовиков; Е — египетский шрифт, он же брусковый, для инженерной группы (рис. 6).
Рис. 6. Фирменные шрифты Mercedes
Глава 6. Типы шрифта
Если написать все слово прописными буквами и обвести каждую букву рамкой, читающему пришлось бы смотреть на каждую букву в отдельности, и от общей формы слова не было бы толку. К сожалению, так оформлены многие дорожные указатели, которые мы должны прочитать на ходу. А ведь слова — те же лица: чем больше черт мы видим, тем легче нам отличить одного человека от другого (рис. 7).
Рис. 7. Прописные буквы затрудняют распознавание слов
В длинных текстах мы не смотрим на каждый знак в отдельности, а узнаем формы слов и видим то, что ожидаем увидеть. По этой причине мы не всегда замечаем опечатки. Но, глядя на новое и неизвестное слово, например, на название места или имя человека, мы внимательно рассматриваем каждую букву. Особенно это касается сверки номеров и имен в телефонной книге и других справочниках. В шрифтах, предназначенных для этих целей, подчеркивается индивидуальность каждого знака. Если набрать слова строчными буквами, начиная с прописной, у них появится определенный контур (рис. 8).
Рис. 8. Строчные буквы позволяют узнавать слова, не вчитываясь в каждую букву
Как показывают исследования, во время обычного чтения человеческий глаз сканирует верхнюю часть строчных букв: именно на этом этапе проходит первичное распознавание каждой буквы. Мозг собирает информацию и сравнивает ее с очертанием слова. Если бы нам всегда приходилось смотреть на каждую отдельно взятую букву, мы читали бы так же медленно, как дети, которые еще не научились ухватывать значение слова из минимума информации.
Шрифты объединяются в семьи. Традиционно в шрифтах для книжного набора не было сверхжирных, узких и даже настоящих титульных начертаний. Все эти выразительные средства появились в начале XIX века, во времена промышленной революции, когда возникла потребность в рекламе товаров. Тем не менее при правильном применении всего одна гарнитура может предоставить достаточно возможностей для решения всех задач типографики при верстке текста. Сегодня полужирное и жирное начертания входят в большинство классических гарнитур (рис. 9).
Рис. 9. Семейство Adobe Garamond
«Обычные» (маюскульные) цифры посреди текста могут резать глаз. Цифры старого стиля, которые еще называют строчными, или минускульными, цифрами, наделены верхними и нижними выносными знаками, поэтому растворяются среди других слов на странице. Иногда соседние буквы находят друг на друга. Самый яркий пример – капля верхнего выносного элемента буквы f встречается с точкой буквы i. Знак, объединяющий две и более буквы, называют лигатурой (рис. 10).
Рис. 10. До (вверху) и после (внизу) слигования
Глава 7. Как это работает
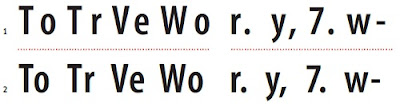
Чтобы избежать неравномерных пробелов, приходится сокращать или увеличивать расстояние между отдельными парами букв. Ряд этих определенных проблемных сочетаний корректирует дизайнер шрифта. Это называется кернинговыми парами, и их параметры включены в файл шрифта (рис. 11). Трекинг отвечает за общее изменение пробелов. Это значит, что межбуквенные пробелы могут быть равномерно увеличены во всем тексте, между всеми его символами.
Рис. 11. Неудачные сочетания знаков корректируют с помощью кернинга. Adobe Myriad Pro до кернинга (1) и после (2)
В отношении интерлиньяжа следует запомнить одно правило: он должен быть больше, чем межсловный пробел, иначе взгляд будет скользить от слова на первой строке сразу к слову на нижней строке. При правильном интерлиньяже взгляд будет перемещаться вдоль одной строки, прежде чем перейти к следующей. Чем больше слов в строке, тем больше должно быть расстояние между строками. По мере удлинения строки вы можете слегка увеличивать межбуквенные пробелы (да, используйте трекинг).
Глава 8. Как заставить шрифт работать
В книгах с одноуровневой информацией достаточно одного шрифта одного кегля плюс курсив и капитель, а в специализированных книгах (таких как эта) между основным текстом и другими элементами должна быть отчетливая разница. Это могут быть заметно разные кегли шрифта или, например, другой шрифт иного рисунка, или насыщенности, или другого цвета. Если содержание, иллюстрации и размер текста меняются от страницы к странице, нужна гибкая модульная сетка. Сетка, лежащая в основе этой книги, позволяет делать колонки разной ширины, добавлять подписи к примерам и размещать маргиналии. Эти элементы не следует использовать в случайном порядке на каждой странице, но, если они связаны с разным контекстом, структура сетки служит основным ориентиром (рис. 12).
Рис. 12. Традиционная (слева) и гибкая (справа) сетка книги
Верный способ улучшить вид и функциональность информационно насыщенного документа – избегать рамок и клеток. Вертикальные линии почти всегда излишни (рис. 13). Шрифт сам создает вертикальные деления по левому краю столбцов, если для этого достаточно места между ними. Вертикальные линии – расточительность, потому что они съедают пространство по обеим сторонам от себя. Оставьте «воздух», чтобы отделить элементы друг от друга. Пусть горизонтальные линейки подчеркивают разделы на странице. Край листа сам себе служит рамкой, поэтому внутри него никакие рамки не нужны.
Рис. 13. Избегайте вертикальных линий. Шрифт сам создает вертикальные деления
Библиография
(на момент публикации заметки книги в основных Интернет-магазинах отсутствуют)
Брингхерст, Роберт. Основы стиля в типографике. – М.: Издатель Д. Аронов, 2006.
Бурке, Кристофер, Реннер, Пауль. Книгопечатание как искусство. – М.–Л.: ОГИЗ, 1925.
Вацлавик, Пол, Бивин, Джанет, Джексон, Дон. Прагматика человеческих коммуникаций. – М.: Эксмо-Пресс, 2000.
Чихольд, Ян. Образцы шрифтов. Руководство с примерами шрифтов для дизайнеров, графиков, скульпторов, граверов, литографов, издательских работников, архитекторов и студентов художественных училищ. – М.: Издательство Студии Артемия Лебедева, 2012.
Чихольд, Ян. Облик книги. Избранные статьи о книжном оформлении и типографике. – М.: Издательство Студии Артемия Лебедева, 2008.
Ответ на тест в главе 3.















Комментариев нет:
Отправить комментарий